Developing for Dont-code
Full refactoring !

The core of dont-code has been refactored to use ng-xtend, the plugin framework for Angular.
All the apps in the application catalog are now run through the ng-xtend framework.
Main concepts (Draft)
How Dont-code is bringing value.
Data model is dynamic, let's see with an example- Data is dynamic
- Model of data is dynamic
- Meta-model of data is dynamic, as it can be modified by plugin
- Type Plugin
- Component Plugin
- Service Plugin
- Soon: Workflow Plugin
- Plugins list
- Plugins customization
- Url customization
- End 2 end tests environment: Creates new projects on the fly, add data. Can be reset at any time
- Demo environment: Template projects + new projects, specific set of data, use "stable" version of libs
- Company environment: Production Environment (apps & database) specific for a company.
- Company Next environment: Same but using Next (less stable) versions of components and plugins. Uses same database than Company environment.
| Environment | Website | Repository | Plugins | Services | Databases |
|---|
Developing a new Plugin
Steps to develop a new Plugin for the Dont-code Platform [Github](https://github.com/dont-code).
- Fork from the Plugin-Seed repository, as it provides the basic code to develop a plugin.
The sample plugin in this repository shows how to create a new Field type (Seed) in the Builder and to display it in the Previewer tool.
Make sure in package.json you are importing the latest version of @dontcode/core, @dontcode/plugin-common and @dontcode/sandbox and run npm install.
To keep connection with plugin-seed and benefit from any updates of it, you can set plugin-seed/main as upstream and do a git merge upstream/main --allow-unrelated-histories.
- In your new repository, remove all reference to Seed in the source code, and change it to your plugin name (let's say plugin-doc)
- That includes, renaming files like plugin-seed.iml to plugin-doc.iml.
- Then you rename your plugin library using nx commands: nx g move --project seed doc .
- Some other config files will have to be modified as well, for example, in libs/doc/package.json, the library name should be @dontcode/plugin-doc and not @dontcode/doc
- Then you want to rename some classes to suit better your plugin name. In libs/report/src/lib, you'll have to modify:
- First, the declaration/seed-plugin.ts file should be renamed to doc-plugin.ts,
- And inside doc-plugin.ts, rename all references, Ids and Sources containing seed to ones with doc
- Then all files in seed-field and seeded-entity directories. In the component classes, you must change the selectors from dontcode-seed-xxx to dontcode-doc-xxxxx
- In report.module.ts, change the module-id from dontcode-plugin/seed to dontcode-plugin/doc.
- Then in plugin-tester/src/assets/dev/template.json, rename the seed field names to doc.
- And the cypress test file apps/plugin-tester-e2e/sec/integration/seed.spec.ts should be switched to a better name.
- After all these changes, you should have a working plugin that you can test:
- nx run doc:test command should run jest tests successfully
- nx run plugin-tester-e2e:e2e should run Cypress tests successfully
- nx run plugin-tester:serve:development should run the application successfully, with the plugin loaded
- Fix any error that can occur before continuing.
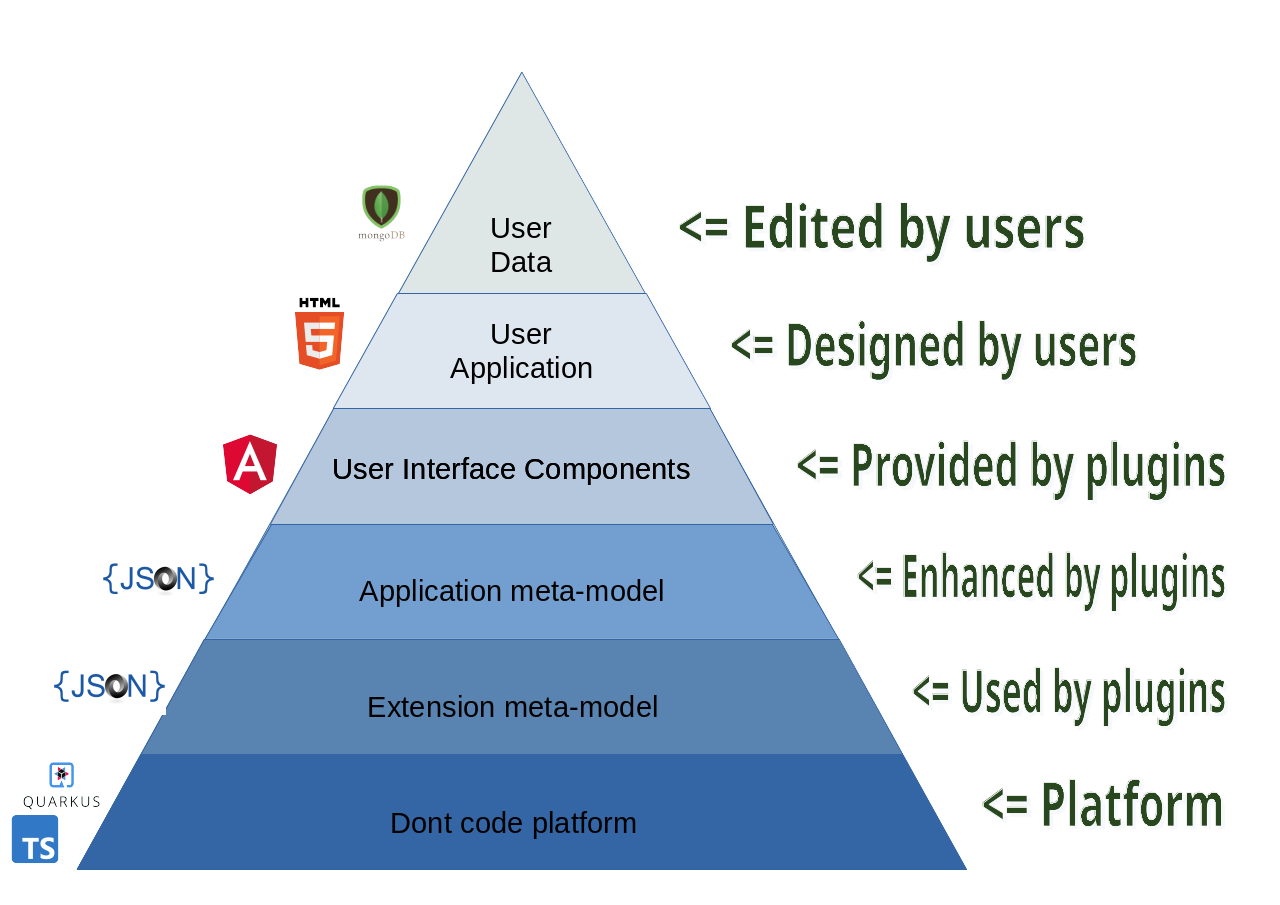
Dont-code Platform layers
To enable a user's friendly way to design an application, while supporting high level of customization by plugins, the platform consists of several layers.
Illustration:

From a bottom-up perspective, one can see:
- The Dont-code Platform itself provides functionalities for loading plugins, extending application model, handling events on the model. The core is developed in Typescript and is independent of any libraries, except RxJs. It provides Java mapping as well for server-side development.
- A Plugin developed for Dont-code describes its behavior using the [Extension meta-model](https://github.com/dont-code/core/blob/main/node/libs/core/src/assets/schemas/v1/plugin-config-schema.json). This is read by the Dont-code platform upon loading the plugin, and the changes described in it are applied to the application model.
- Any application designed for the Dont-code is following this [Application meta-model](https://github.com/dont-code/core/blob/main/node/libs/core/src/assets/schemas/v1/dont-code-schema.json). This is basically a json schema that can be modified by plugins. This meta-model is the heart of Dont-code:
- It is used by the Builder to dynamically create questions and get input from the users.
- It is used by the Previewer to select the right user interface component to use.
- It is used to generate events whenever a change the application design changes.
- Plugins provide the User Interface components. Using the Extension meta-model, they register themselves for example to edit or display a particular field type, or complete new screens or workflows, or connect to other systems, and so on... For now, as the Builder is developed in Angular, the components must be compatible, but nothing prevents you from using other frameworks.
- With all these layers at his disposal, the user can design its custom application. The Dont-code framework updates in realtime a json representation of it, compatible with the Application Meta-model enhanced by plugins. This json is saved / loaded as projects.
- When the Previewer loads an application, it checks the description of entities and fields, and it adapts the user interface. The user can then see and edit values that are stored. This becomes the application's data.
Project Organization
The framework is organized into multiple repositories in [Github](https://github.com/dont-code).
- Core is a pure typescript library, deployed in npm as @dontcode/core. It provides the common application schema and api to manage an extensible application design platform based on realtime messages. It only has a dependency to Rxjs, so it can be used with any UI framework.
- Ide-ui is an Angular application that reads the application schema, potentially extended by plugins, and provides a means for the user to describe their applications based on this schema. It displays a set of questions, and pushes change messages each time the user make an answer
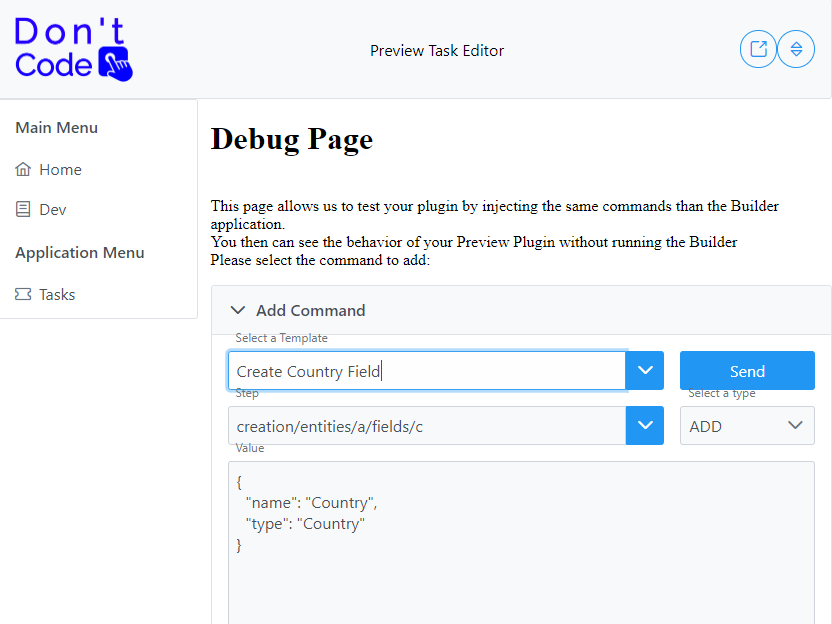
- Preview-ui is an Angular application listening to these change messages and showing results in realtime.
It provides as well a debugger page for emulating changes and testing your plugin:

- Plugins contains multiple plugins and a common library to support them. You can use this as an example on how to develop plugins for Dont-code.
- Ide-Services The Ide-ui is connected to these services to push change messages, and this service will store them. For now, it's sending them to the Preview-Service. Developed in Java / [Quarkus](https://www.quarkus.io)
- Preview-Services The Preview-ui is connected to these services to receive the change messages. Developed in Java / Quarkus.
- Project-Services Used to list, store and load projects. Developed in Java / Quarkus.
Plugin system
Dont-code only provides the core system, with extensive support for plugins. With version 1.0 of the project, one could write a plugin to:
- Adding new types of element to be edited and previewed.
- Adding new fields type (address, short text, long text, pdf, who knows ?).
- Enhancing existing entities with additional features.
- Enabling queries inside the model (like, pre-filter selectable items).
- Provide new Datastorage, extending the server-side storage capabilities.
How can I help?
If you believe in this project, there are several ways you could help as all areas needs improvements...
- Obviously this website need to be tidied up and maintained.
- The core system is made of complex Typescript with some great technical challenges like the plugins dynamic loading. Applying the angular architect's module federation would greatly improve this part.
- The build pipeline, developed using Github Actions, needs to be streamlined.
- For Angular developers, both the Builder and Previewer need your attention.
- The server-side part in Java / Quarkus needs to be enhanced. Other server-side implementations can be provided as well.
- Custom plugins can be developed, see the list of possibilities above. For example, a wrapper for user authentication through oauth, or a connector for n8n low-code workflow automation tool or an enabler for Appwrite backend
- A Runtime engine (or a code generator) needs to be written: Right now the Previewer is the runtime engine...